
Designing for Love in the Era of Ghosting @ Hatched
Summary
Hatched is a dating app that is geared towards individuals looking for long term, serious relationships. At Hatched, a users personality & core values are the main criteria for matchmaking. I worked on this product on an end to end capacity, all the way from initial brainstorming to the final UI before launch.
Duration
13 Months, April 2021 - May 2022
Tools Used
Figma, Whimsical, Trello
📍 Atlanta, USA
A case study TLDR.
1. Learning the importance of working in an agile manner rather than a linear one. Being able to launch, test and iterate, especially in a startup was key to the success of this project.
2. Balancing the thin line between trying something new and not overwhelming your users. Sometimes doing what has statistically proven to work is better received by users.
3. Working within a startup environment as one of the only designers. Wearing many hats and being part of decisions about features and verticals, while also working directly with the CEO.
The founder of Hatched reached out to me with a simple problem - online dating has made people feel really disposable. He aimed to tackle this by building a product that focuses on users’ characteristics, fundamental values and life goals to match them, rather than the way that they look. The premise of Hatched was to get each user and their potential match to answer the same question. With each answer that matches, 25% of their photo is revealed. It is only after answering 4 questions about anything from life, to relationships, to family and work, that a user can see what their match looks like.
1. Exploration
GOALS
My main aims with this undertaking were as follows:
- Design full wireframes for V1 (MVP) of the app.
- Build a coherent flow from scratch pertaining to the ‘matching’ of two users.
- Test flow againt all potential scenarios.
- Build chat, ‘golden egg’, and ‘egg carton’ features (all bonus features intended to increase engagement within the app).
- Establish a proper design system, review process & style guide.
- Have a thorough UI that follows brand identity ready for launch.
- Gamify the entire user experience in the app.
BUILDING THE FOUNDATIONS - RESEARCH
Although there was already a clear product concept before the design process, it was essential to understand the average user that will be using Hatched. It was also essential to identify the main user flows that are needed as part of the MVP. This exploration was done as a design sprint with the co-founders.


BUILDING THE FOUNDATIONS - USER FLOWS & INFORMATION ARCHITECTURE
Even though the ideal outcome or the ‘happy flow’ of a users interaction with Hatched would be a successful match, there are multiple possible scenarios that could take place in an average user journey - including abandoning a match, doing nothing (letting a match expire), answering the question and not having it match, and using the ‘egg on’ feature. A key step was to visualise these scenarios through a flow chart. Additionally, I also made a first draft of the app’s information architecture.



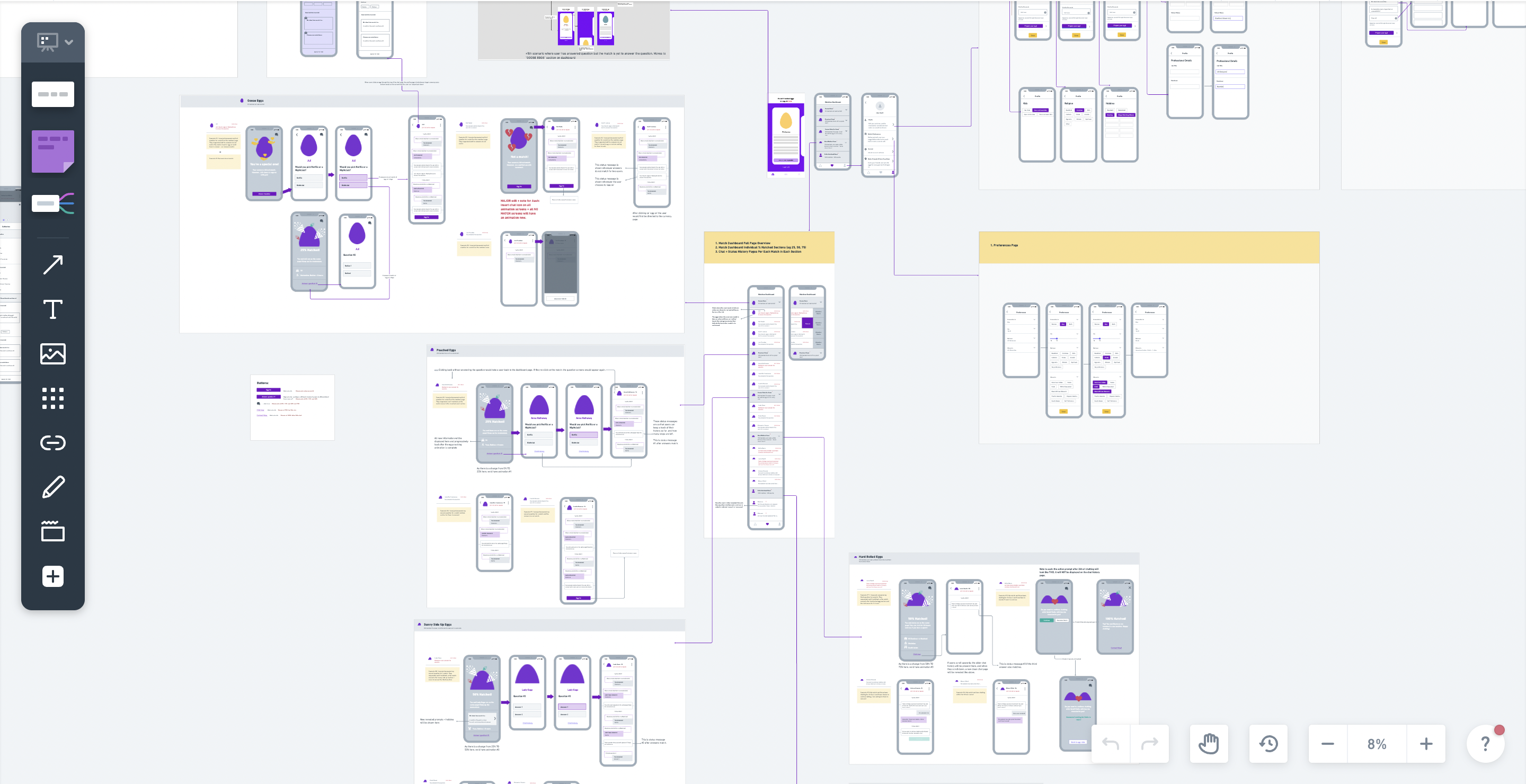
BUILDING THE FOUNDATIONS - WIREFRAMES
The wireframing process (as illustrated below) involved a lot of iteration based on previous designs until we were happy with the functionality of the MVP app. The initial explorations, particularly with the information architecture was particularly useful here.


2. The Final Product
With the help of the wireframes, I had a very clear idea on the kind of components we would be requiring for our hi-fidelity designs. As I started working on them, it became evident that due to the scale of the components, we would be requiring a design system. Like all design systems, this was a constantly evolving document. It was used as a reference point for any new screens throughout the whole process.

The UI was then split into multiple features, namely:
- Signup
- Account (Preferences)
- Account (Edit Profile & Preview)
- Account Settings
- New Eggs
- Egg Carton
- Golden Egg
- Egg On
- Error Screens
- Chat
- Onboarding
All UI designs were completed on Figma, with illustrations done by a colleague at Hatched. Below are a few of the screens I created. Unfortunately, some of the main screens have changed since my time with Hatched, which I am not able to add here.
